This one caused me to kick the stall door in the men's room repeatedly.IIS 7 has a bug that, when installing/completing SSL Certificates, causes this specific error:CertEnroll:CX509Enrollment::p_InstallResponse: ASN1 bad tag value met 0x8009310b (ASN:267)Now, to listen to all the help pages out there, they'd have you beleive that the certificate acutally installs despite the error, and all you have to do is refresh the certificate list under Computer Management, and this may be true; however, if you're like me, this repeatedly does not work, and you have to keep having the CA reissue the certificate, taking a day or so per reissue. In this case, try this out.I noticed that under MMC there is an enrollment folder that shows each request as a certificate, and after the error, the request disappears, and just keeps erroring; so, I figured the request still had to be in the system somewhere; so, I searched around and found this life and time-saving page hosted on random CA company's site:http://www.entrust.net/knowledge-base/technote.cfm?tn=6926It basically solves the whole problem. It not only finds the missing request, but installs the new certificate while your at it. Luckily, I didn't encounter the error it's talking about.The following is directly from EntrustEntrust Certificate Services Support Knowledge Base Audience: Administrator
Last Modified: 2006-10-18 13:46:14.0
TN 6926 - How do I restore a pending request in IIS 6.0 if it was removed?
Problem:
The pending request in IIS 6.0 has been deleted. You cannot install your Entrust SSL certificate since the CSR generated by you which is signed by Entrust, mathematically matches the pending request.
Microsoft Notes:
IIS stores the private key for a certificate as the pending request. Deleting the pending request deletes the association of the private key with IIS, but the private key still exists in the certificate store. To install the certificate without having the pending request available, you can use version 5.2.3718.0 of the Certutil.exe command-line tool that is available through the Certificate Services MMC snap-in in Windows Server 2003. For more information about Certutil.exe, see Certutil.exe
The Certutil.exe Solution:
To install a Web server certificate that lacks a pending certificate request
1. Click Start, point to Run, type cmd, and then click OK.
2. Navigate to the directory where Certutil.exe is stored; by default, this is %windir%\system32.
3. Type the following command at the command prompt: certutil -addstore my certnew.cer where certnew.cer is the name of the certificate you received from the certification authority (CA).
You should see the following message: CertUtil: -addstore command completed successfully.
4. Navigate to the directory where you stored the certificate you received from the CA. Right-click the certificate and then point to Properties.
5. Click the Details tab and select in the Show drop-down list.
6. In the Field list, select Thumbprint to display its value in the view pane.
7. Select the Thumbprint value in the view pane and then click CTRL+C.
8. Return to the command prompt window and type the following command: certutil -repairstore my "thumbprint"
where thumbprint is the value of the Thumbprint field. Be sure to type the double quotes as part of the command. If the command is successful, the following message is displayed: "Encryption test passed CertUtil: = repairstore command completed successfully."
1. Install the server certificate on your Web server.
Important
If the certutil command does not complete successfully, the following error message is displayed: "Certutil: -repairstore command FAILED: 0x80090011 (-2146893807) Certutil: Object was not found." This message indicates that the private key for the certificate does not exist in the certificate store. You cannot install the certificate you obtained from the CA. Instead, you must generate a new certificate request, obtain the new certificate, and install that new certificate on your Web server. Please contact Entrust for assistance.

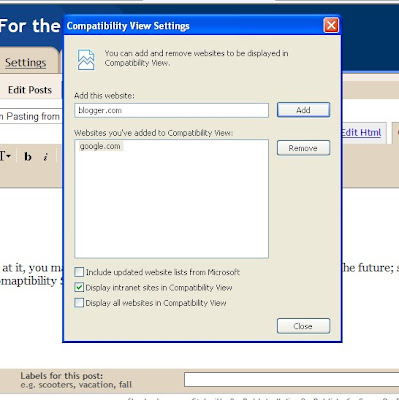
 While you're at it, you may as well set Blogger to be in compatibility mode into the future; so, got to Tools / Comaptibility Settings. This brings up a Menu Box. Enter "Blogger.com" into the text field at the top and click "Add" then click "Ok". This makes it so Blogger is in Compatibility Mode everytime you go here.
While you're at it, you may as well set Blogger to be in compatibility mode into the future; so, got to Tools / Comaptibility Settings. This brings up a Menu Box. Enter "Blogger.com" into the text field at the top and click "Add" then click "Ok". This makes it so Blogger is in Compatibility Mode everytime you go here.